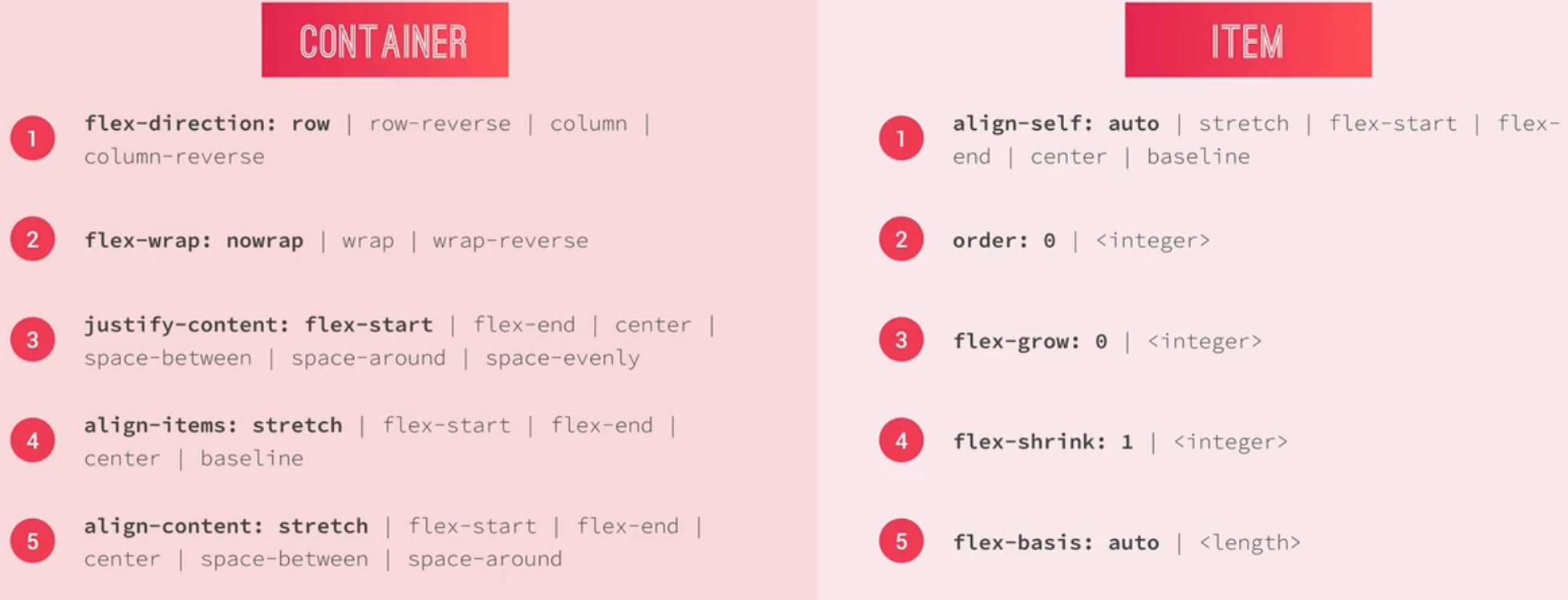
Flex attributes

flex-basis 定义在分配空间之前,元素所占大小
flex-grow 是指分配剩余空间,默认为0
flex-shrink 默认为1,指可以缩小,0为不能缩小
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
CSS variable
declare:
- 属性名需要以两个减号(
--)开始

不仅可以定义变量,也可以定义一般的CSS属性值:

use:

使用SVG图标

改变svg图标的颜色:

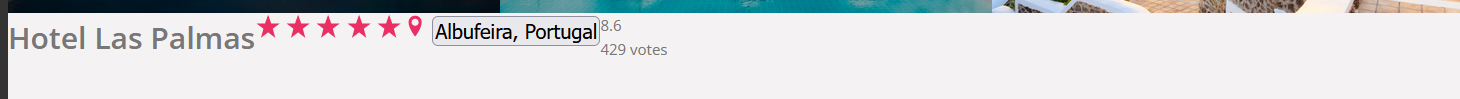
使用currentColor
currentColor 的语义是表示将颜色设为当前文字颜色

margin-left,margin-right:auto
在flex布局中,可以使用margin-left,margin-right:auto让某一个元素占用右边或者左边所有剩下的空间
old:
setting:

new: