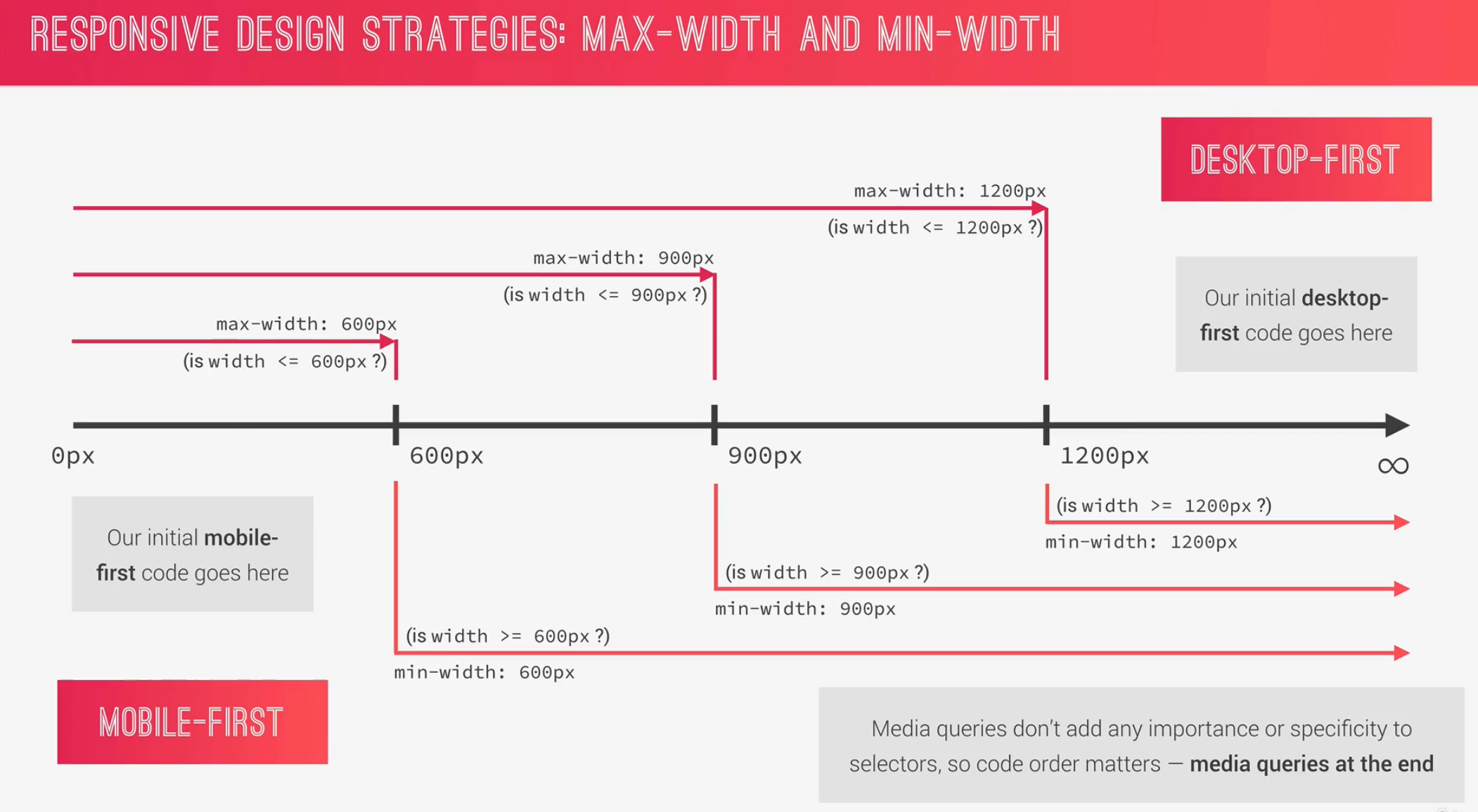
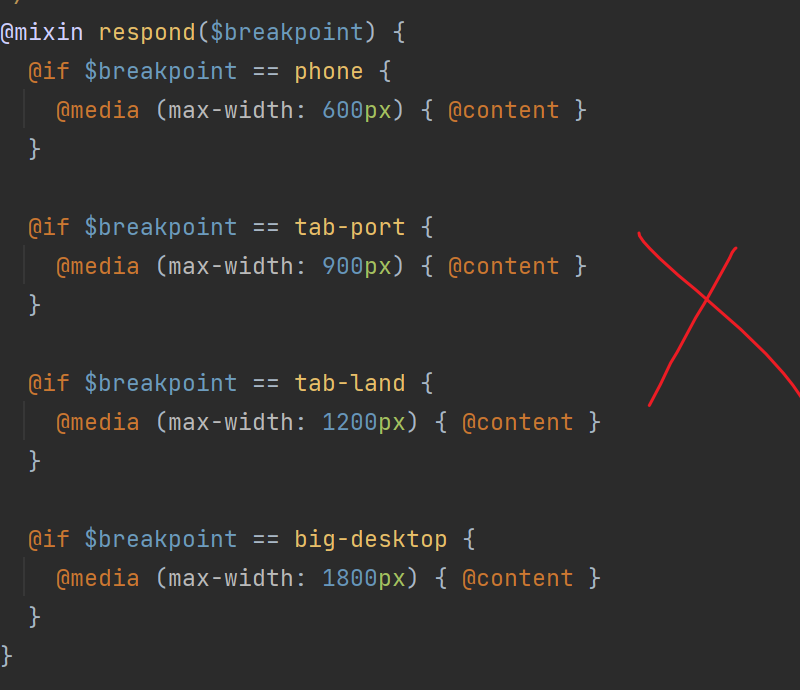
max- and min- width in media query

- in desktop-first, using max-width in media query
- in mobile-first, using min-width in media query
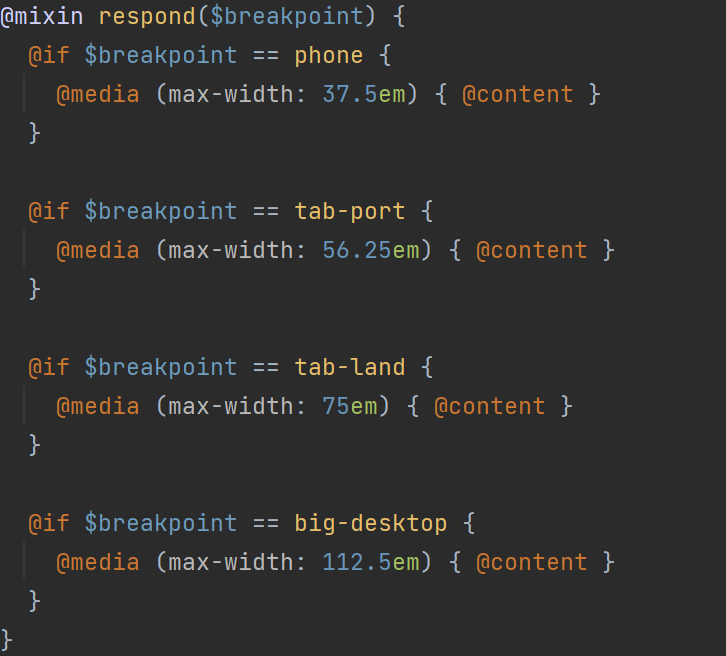
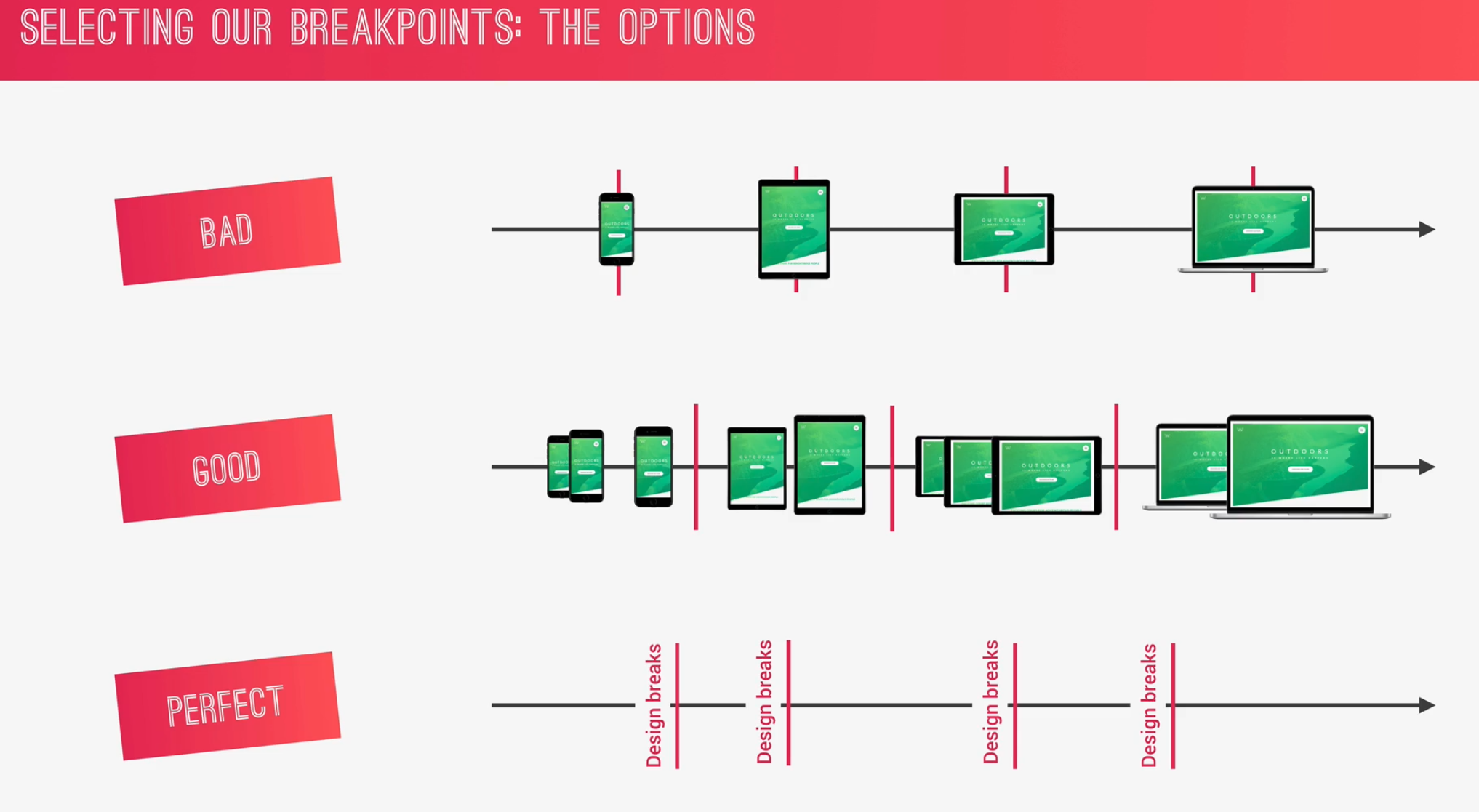
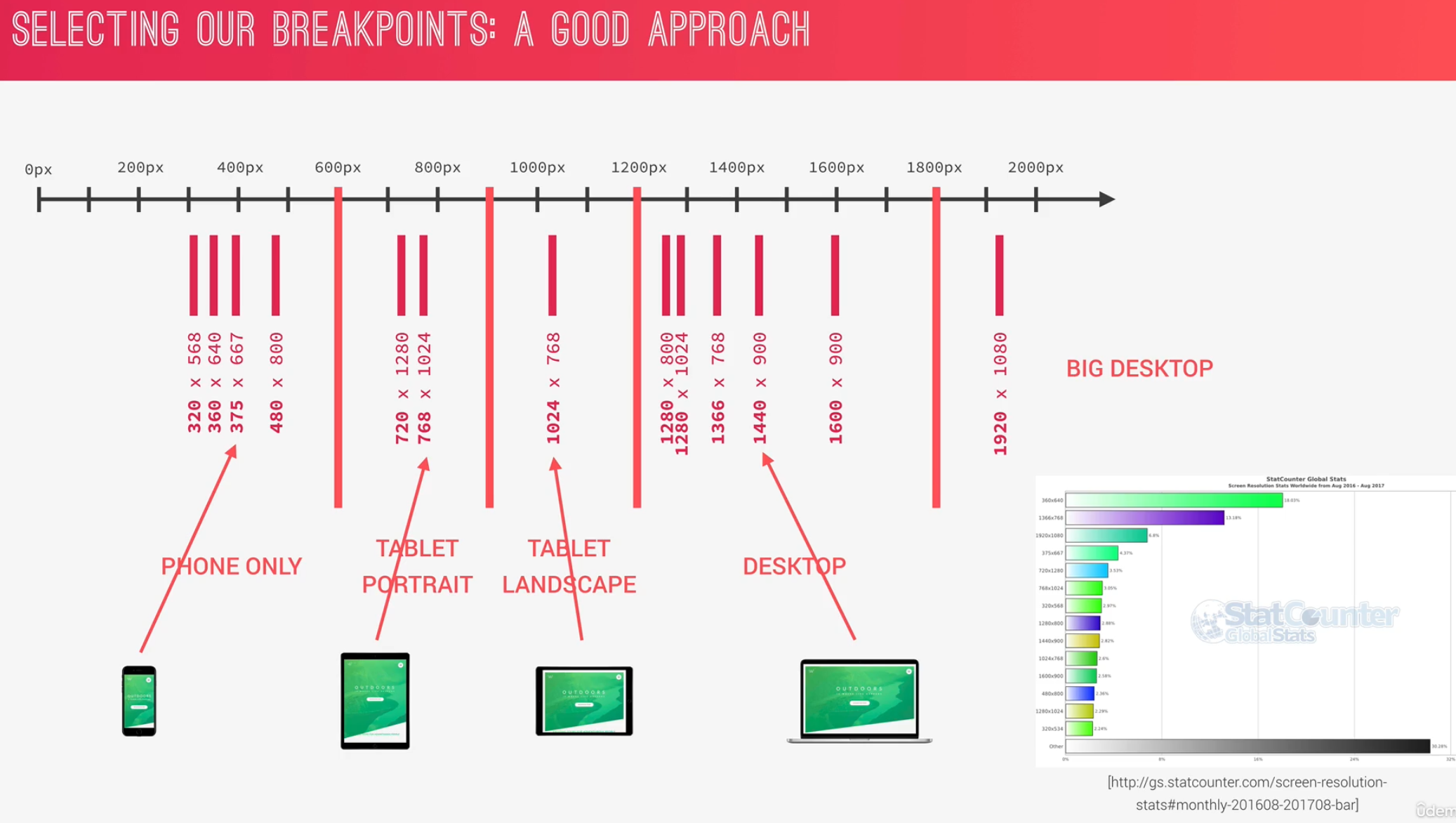
Breakpoint


unit in media query
rem and em in media query would not be effected by our default settings
in media query, use em(1 em = 16px) instead of px:

to