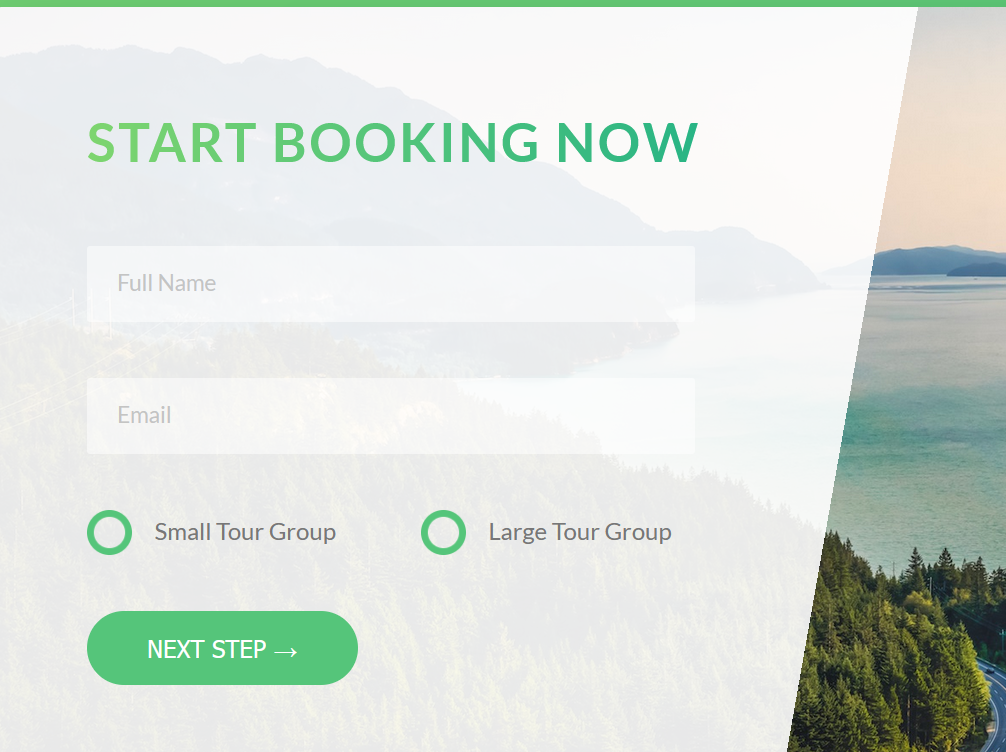
Make color clip using linear-gradient
background-image:
linear-gradient(100deg, rgba($color-white, .9) 50%, transparent 50%),
url("../../img/nat-10.jpg");

Set css for input placeholder

About text color, font… in input
in html input tag, you have to set
font-family: inherit;
color: inherit;
...
to make text in input consistent with in other tags, because browsers would select input again and force the default css into them.
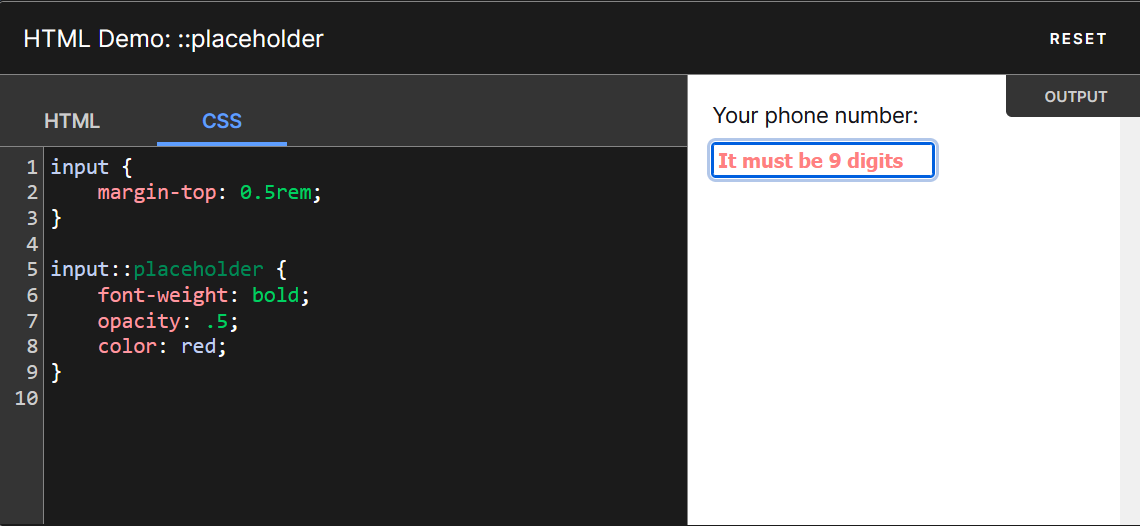
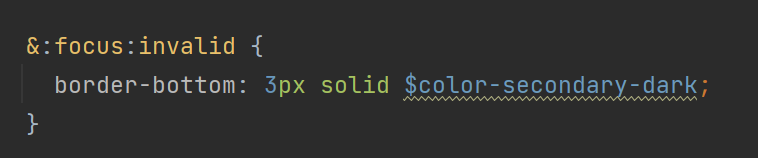
Check validation in css
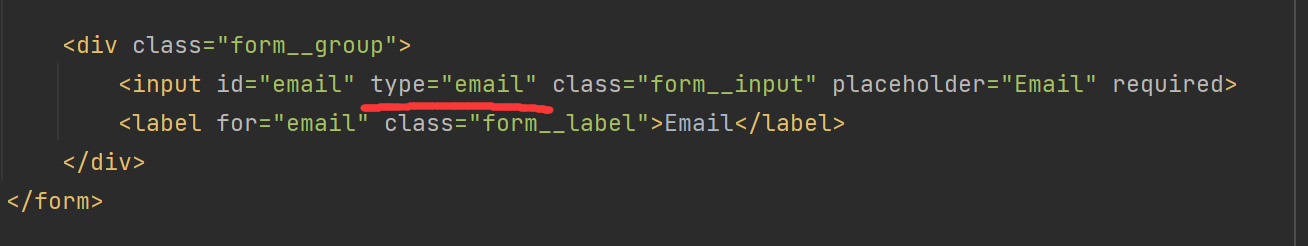
eg: email input
in html

in css

there is :placeholder-shown selector
Copyright icon in html