choose direct children element

VS
choose all elements below

Use background-blend-mode:
this attribute only takes effect when there is more than 1 background images piled together






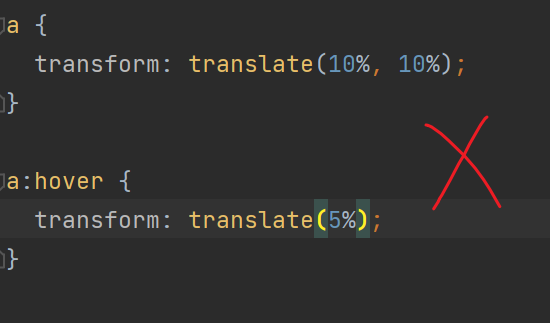
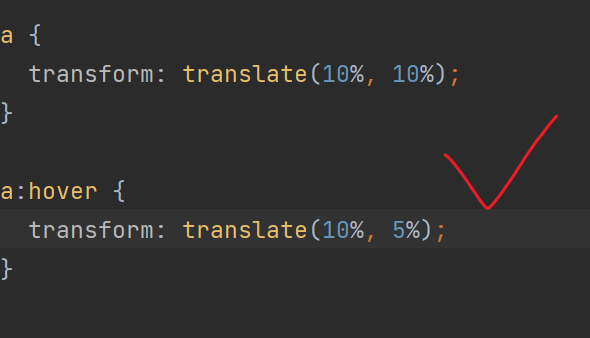
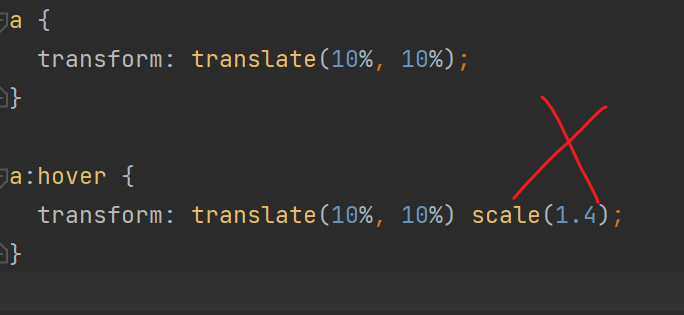
To make animation on transform attribute, it should be consistent




Web Video
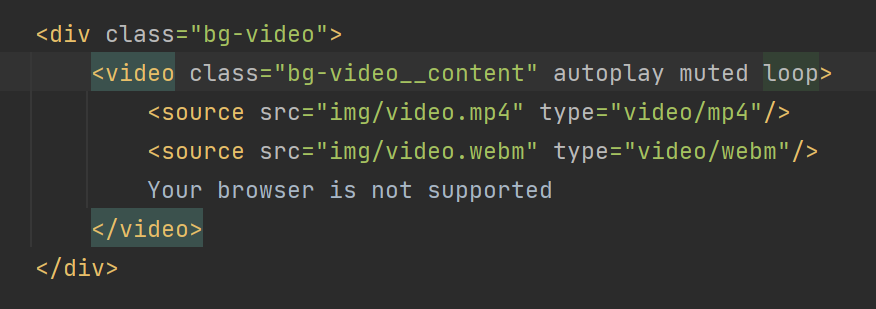
To satisfy most of the browsers, you should put video in 2 types: mp4, webm

3 attributes should be specified in a background video: auto play, muted, loop
to make a video as background video
**! use the object-fit on video and img **https://juejin.cn/post/6901838446185152520
.bg-video {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
opacity: .25;
z-index: -1;
overflow: hidden;
&__content {
height: 100%;
width: 100%;
object-fit: cover;
}
}
object-fit, width and height
如果不设置width和height的话 设置object-fit没有意义,因为原图框架就是其本身的宽高
object-fit的作用是在给定与原图宽高不一致的框架时,原图或者原属性如何填满这个框架。通过强行拉伸还是通过不改变ratio的缩放来填满
width :100%;
height: 100%;
object-fit: cover;
和
(height和width里短的):100% 一个效果