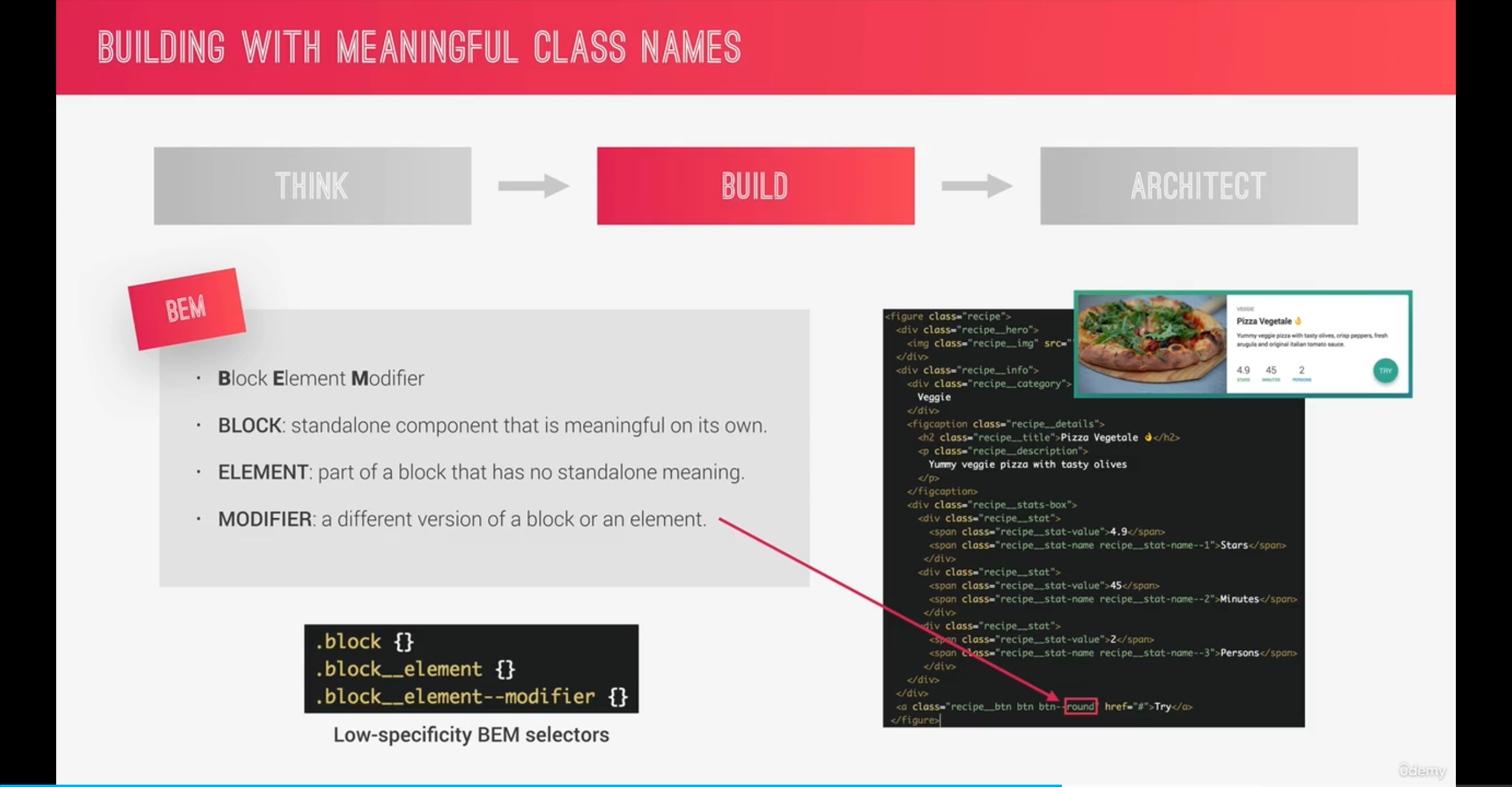
BEM class naming system

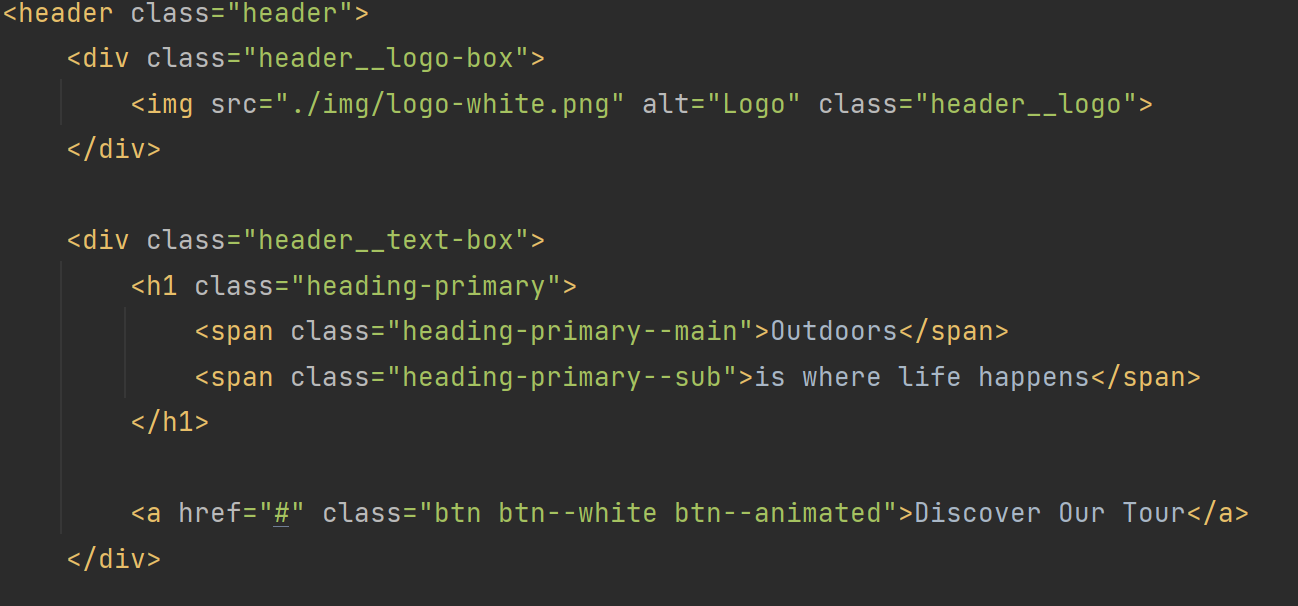
Transform a normal CSS to BEM:
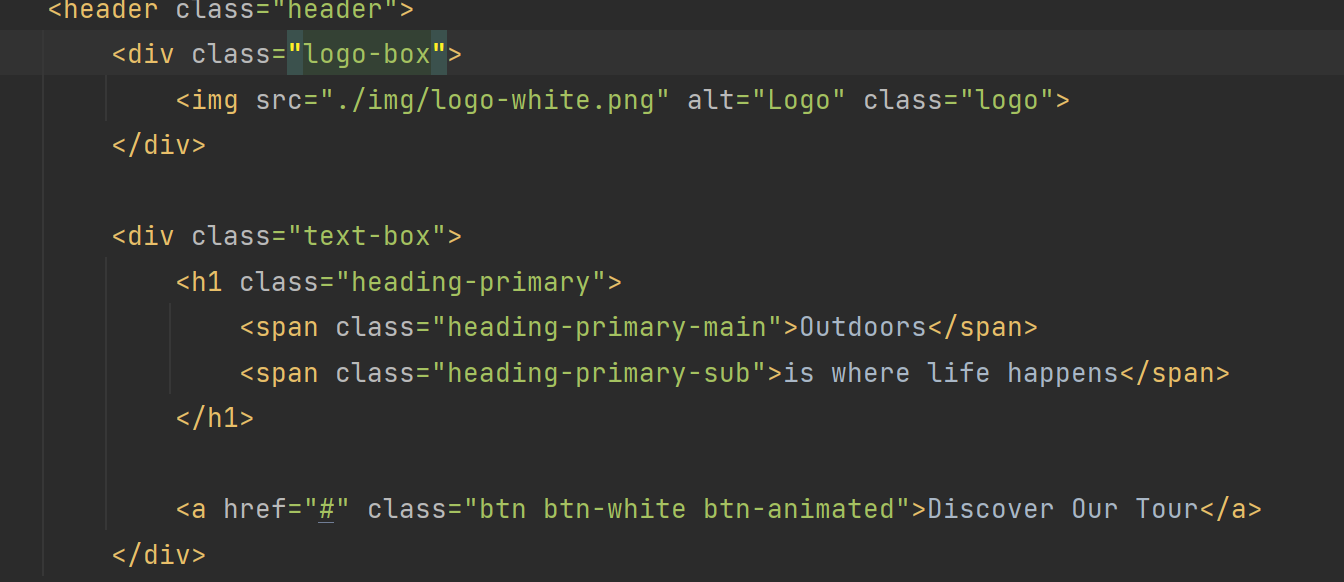
old:

to
new:

Differnece between @include and @extend in sass:
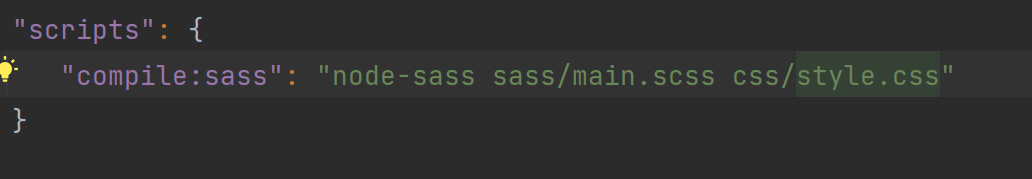
write compile command for sas
you have to specify source file address and compiled file address

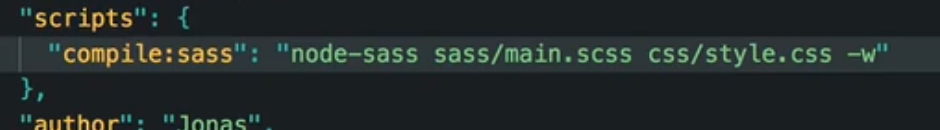
watching mode

partial SCSS
the scss file with underscore is called partial scss, compiler would not compile these files

**shortcut import: **

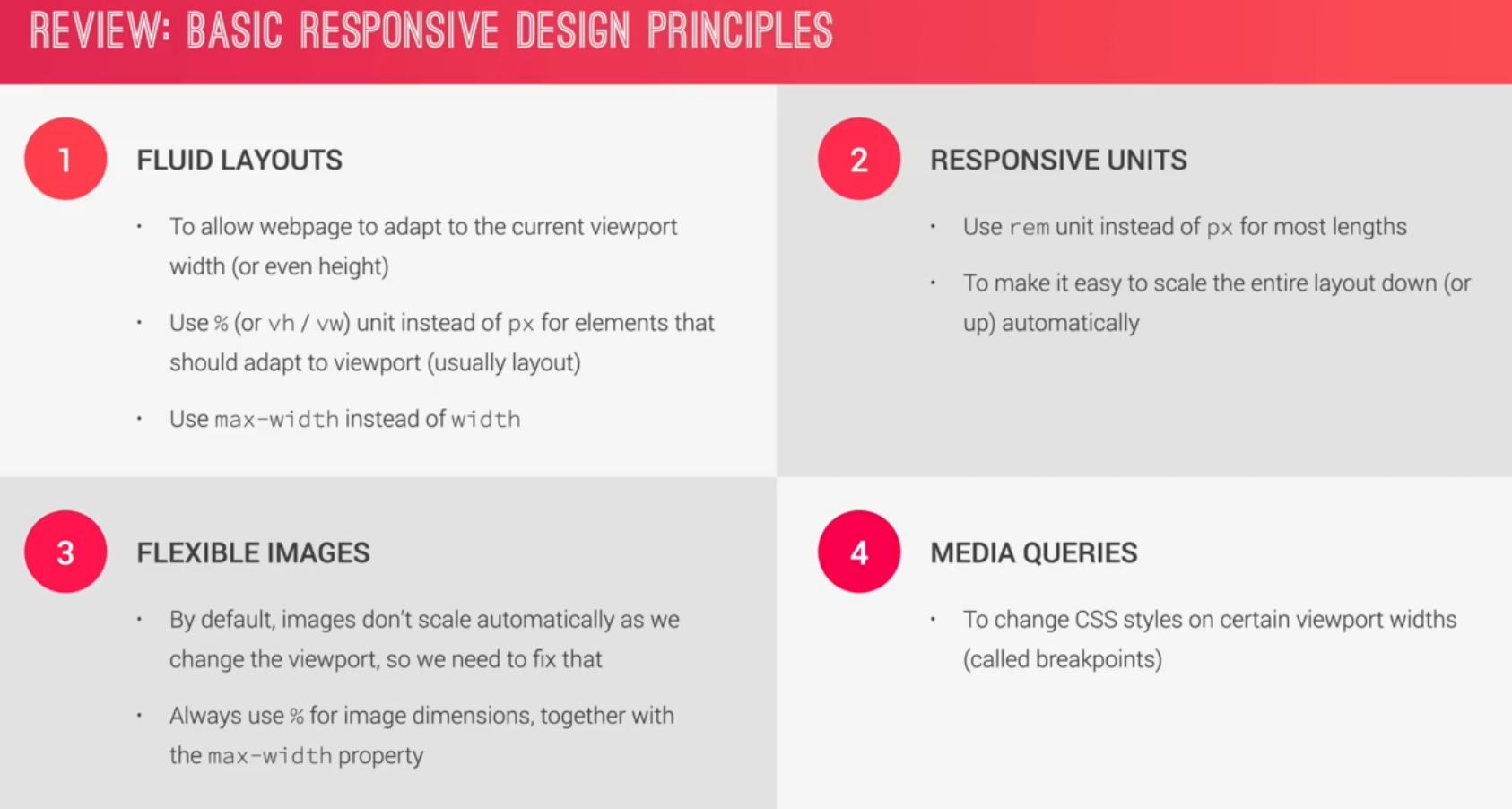
Basic Responsive Design
Basic Elements
Fluid Layout: use max-width instead of width
Responsive Unit
Flexible Images
Media Queries

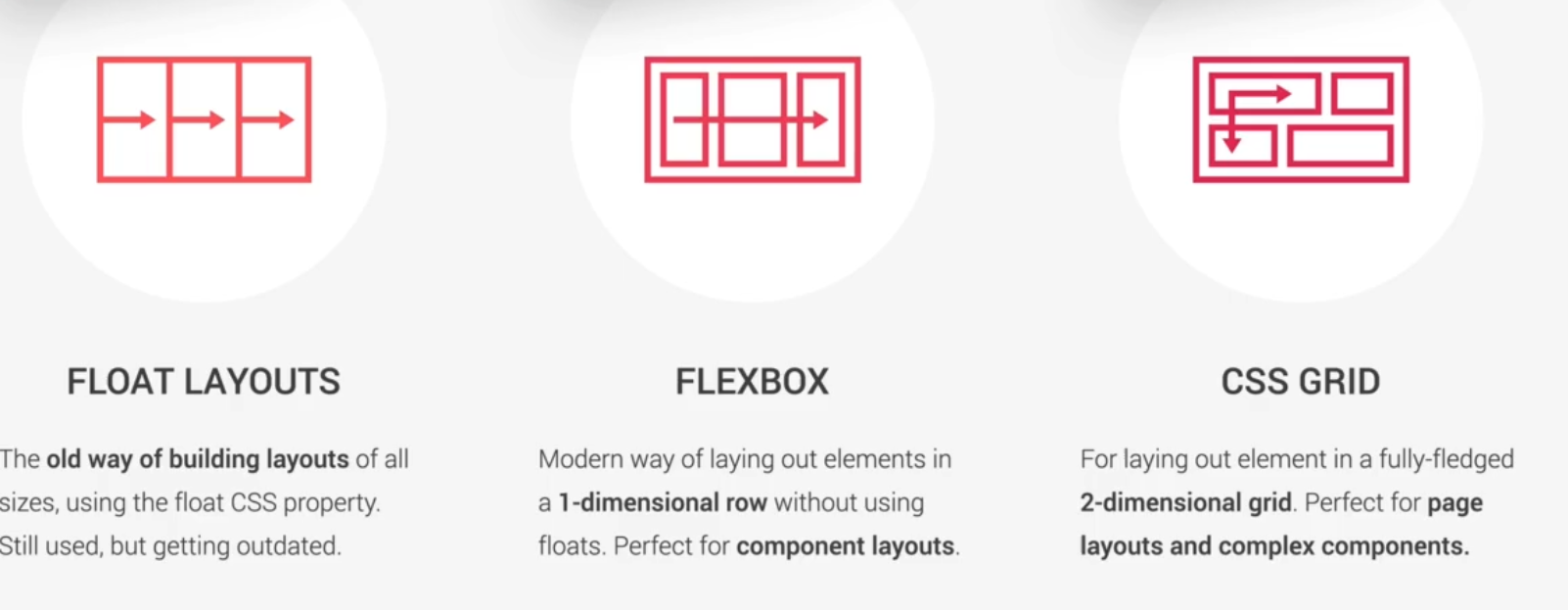
Basic Layouts

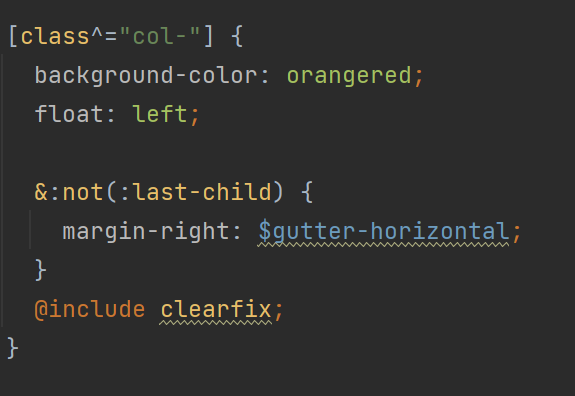
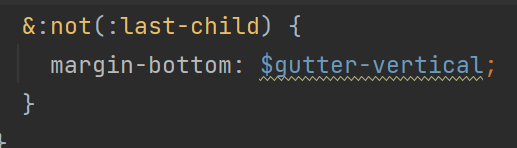
Useage of not() selector in CSS

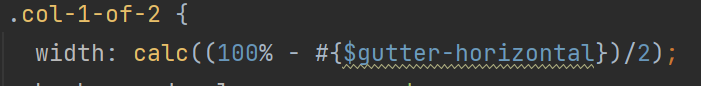
Sass variables inside the calc() function should be included in #{}

clearfix mixin:
@mixin clearfix {
&::after {
content: "";
display: table;
clear: both;
}
}
css Attribute Selector
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Attribute_selectors