Can use Google Fonts API to introduce font in html

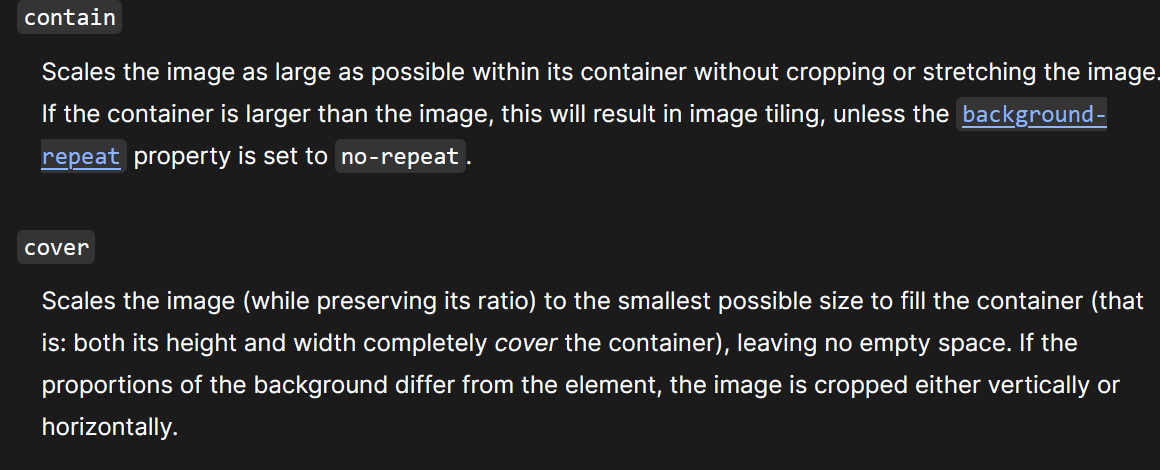
background-size: cover and contain

!: all of them could make background image responsive according to the window size
Multiple background images
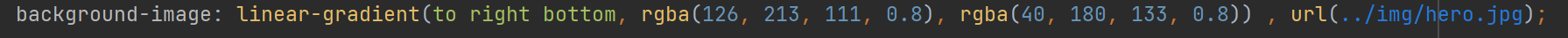
you can add multiple background images, they would layered together
By using this property with the linear-gradient, we could achieve effect of image filter


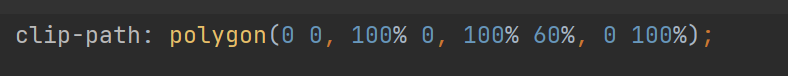
Use clip-path to clip the element

it clockwise sets the position 4 points for the element:

you can use the tool to make clip-path: https://bennettfeely.com/clippy/
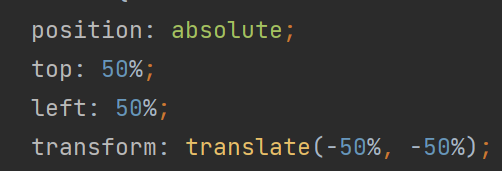
Use absolute position & transform to center any element

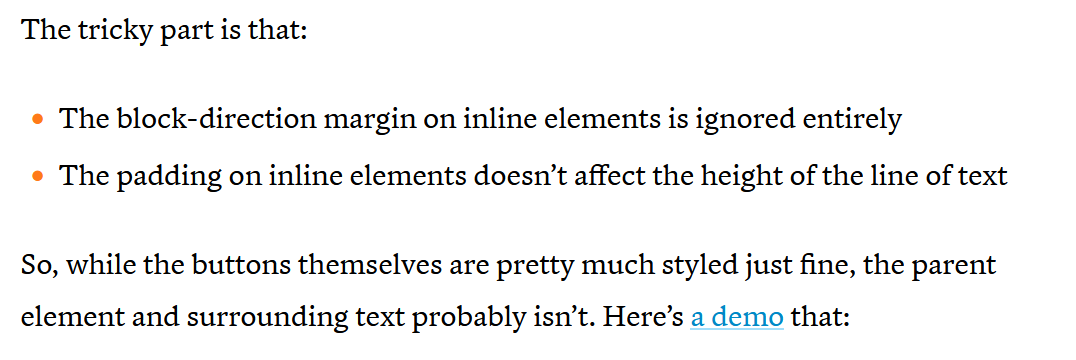
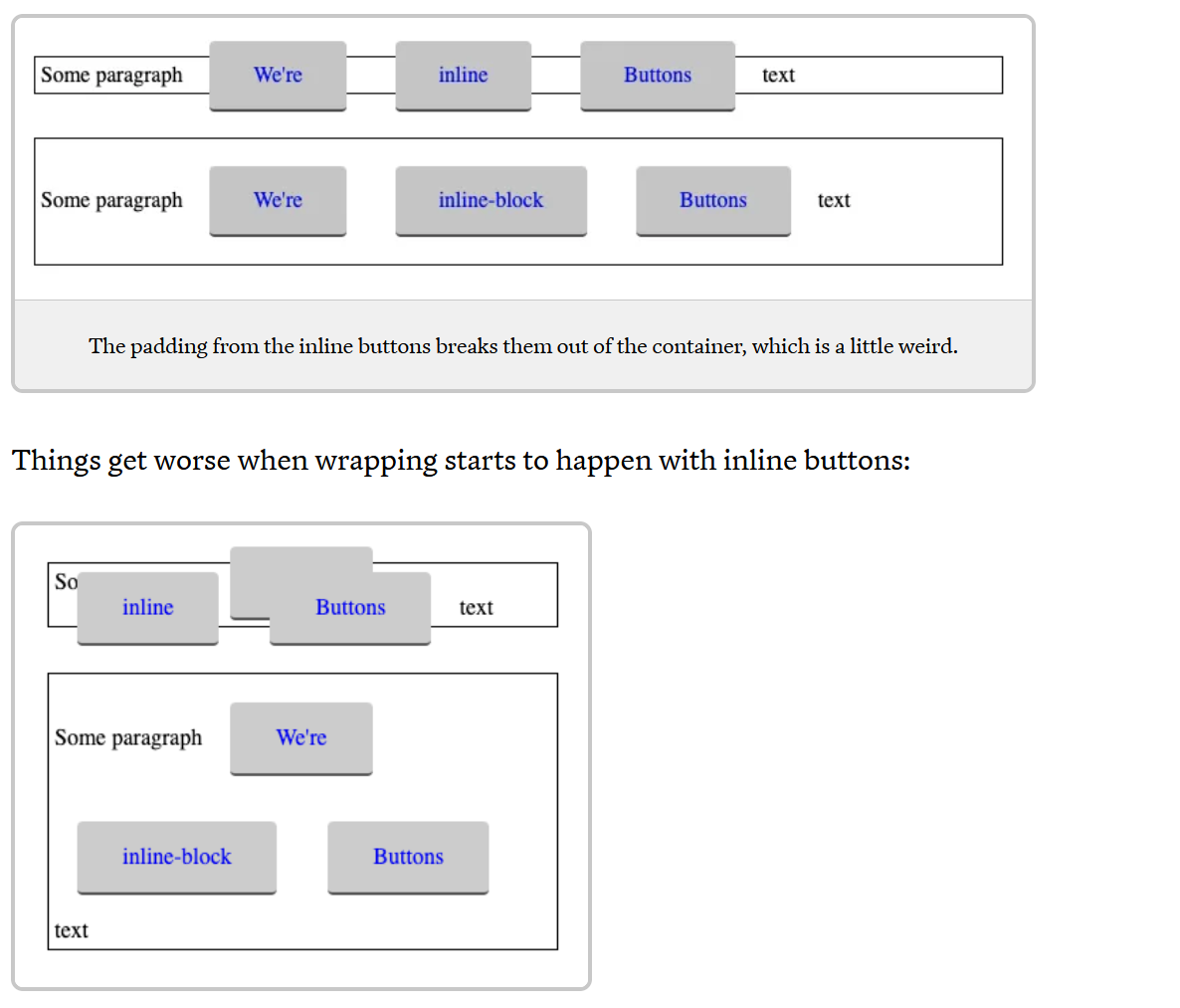
Difference between inline-block and inline element on a button


content is a necessity for pseudo element
animation-fill-mode

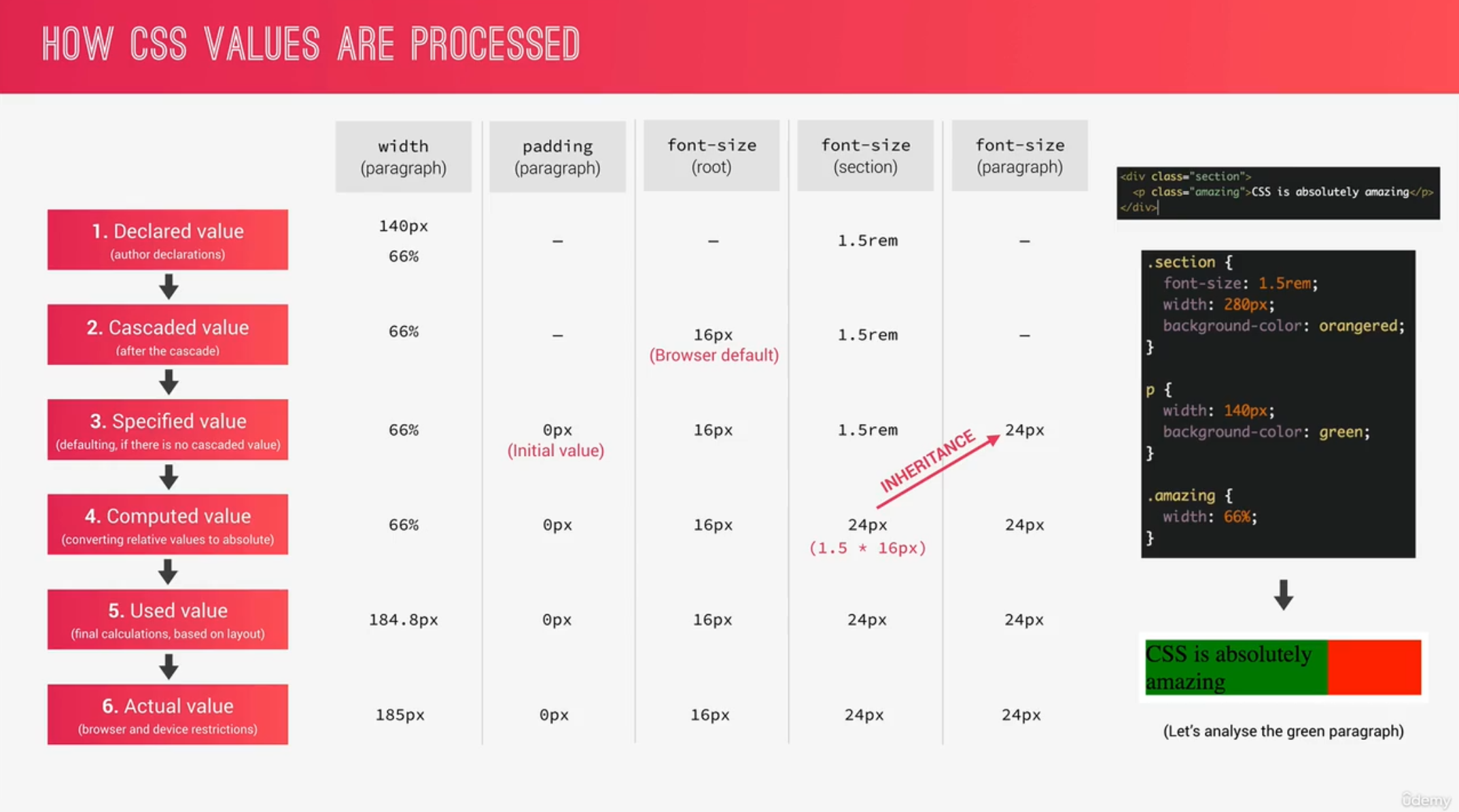
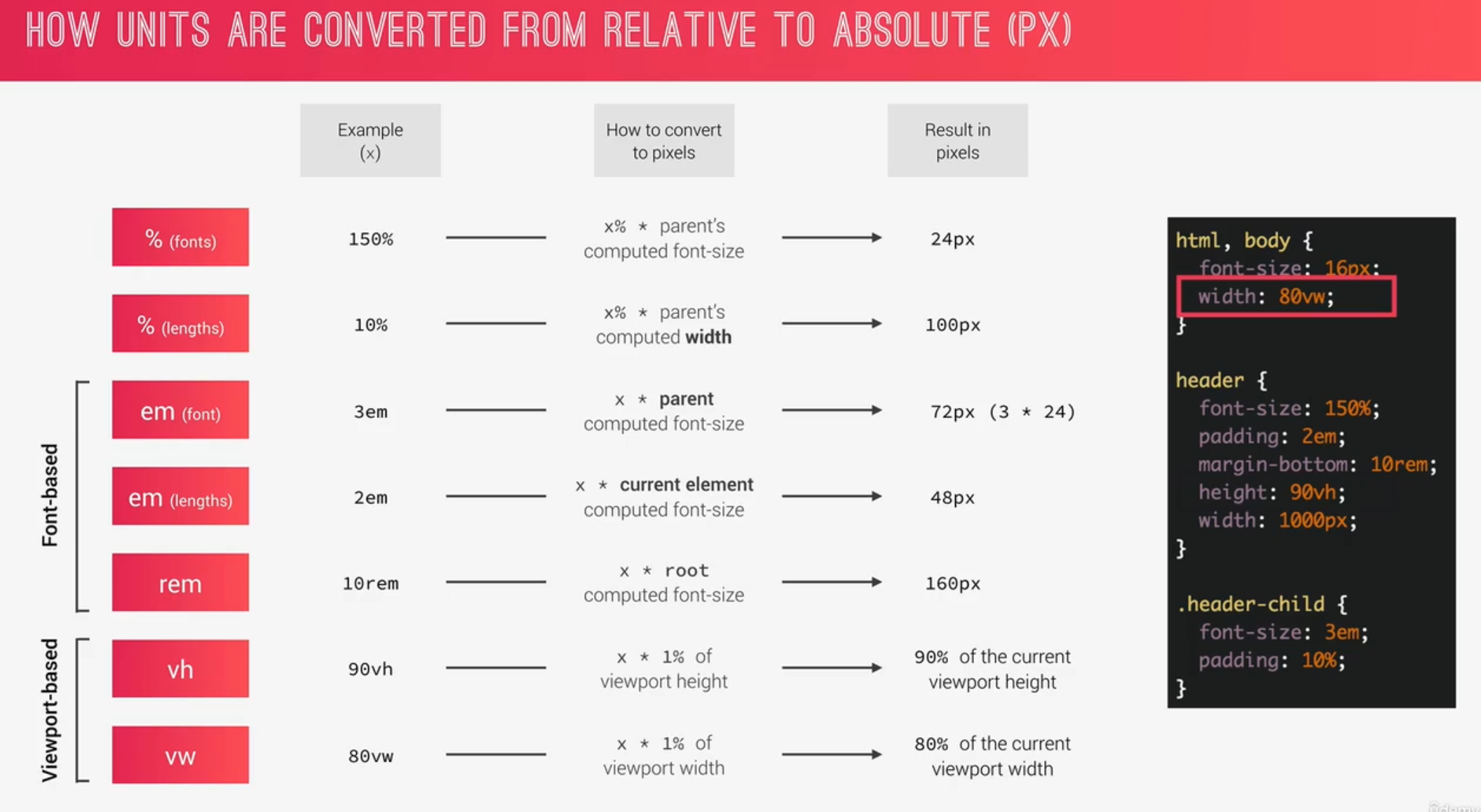
How CSS units calculated
workflow:

unit:

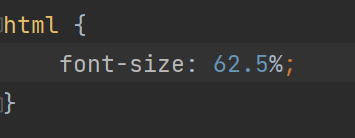
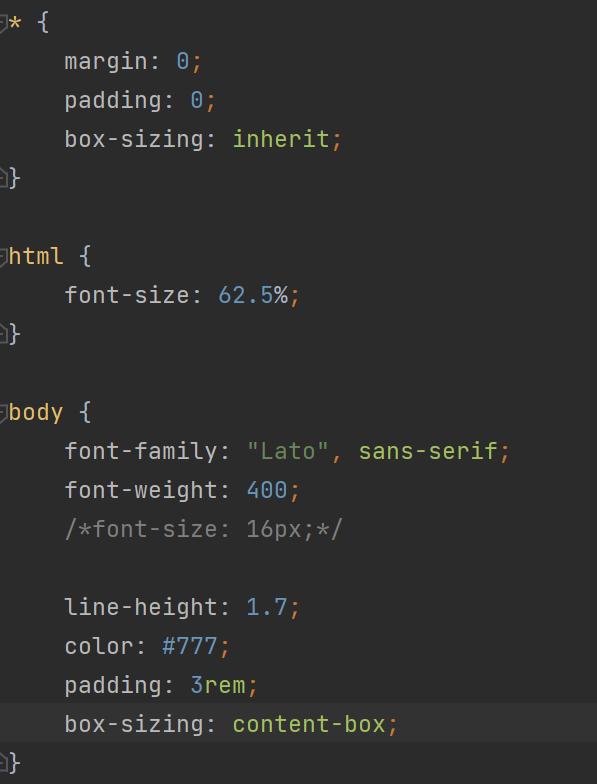
Set root font-size for all elements in the website
- even in root, use the percentage as the default font-size to set root font-size
- in most of browsers,default font-size is 16px, so, 62.5%x16 = 10 which is a convenient value to calculate

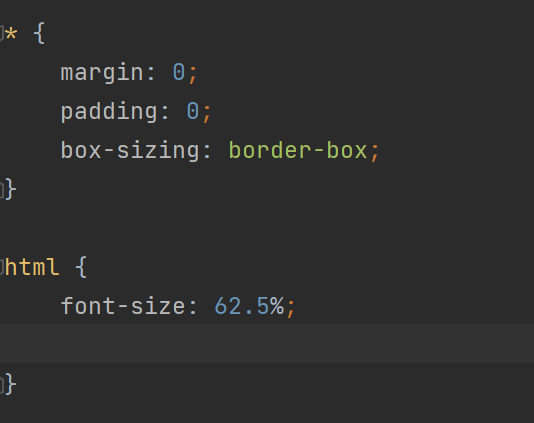
Use inheritance instead of universal settings
change

to

Include all the pseudo-elements in global selector