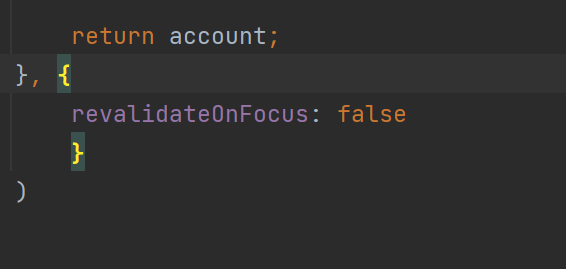
Set config to SWR to stop revalidating

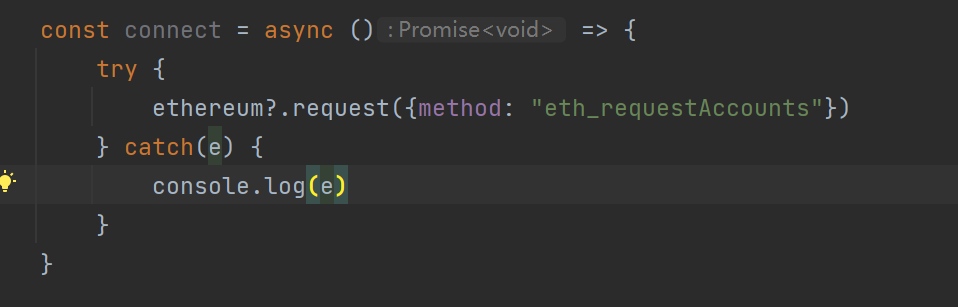
actively connect to the NFT wallet

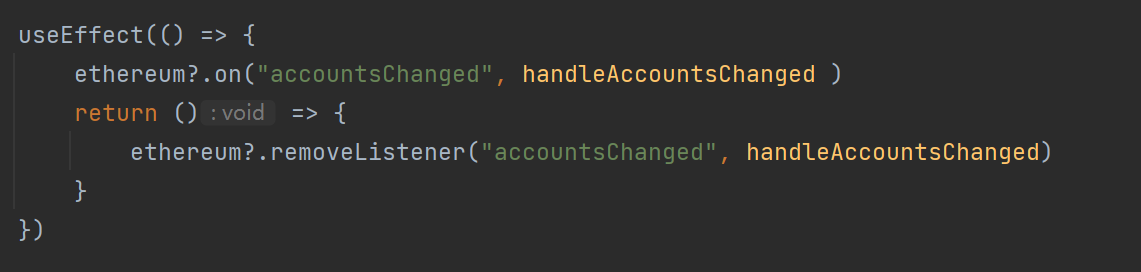
add listener to MetaMaskInpageProvider

SWR would automatically maintain the return swrResponse in all places
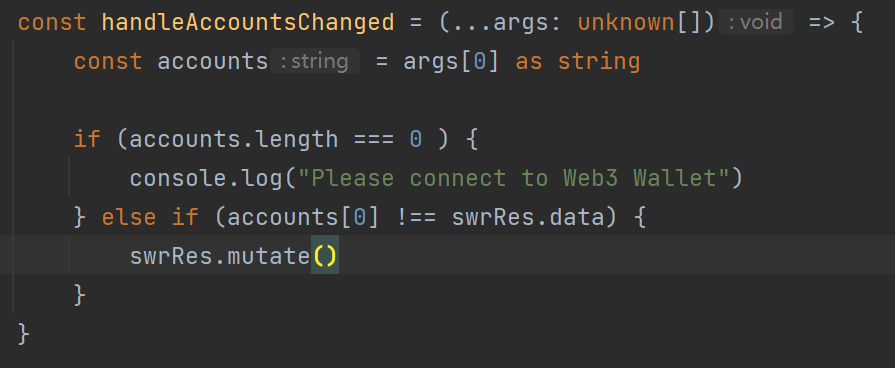
mutate to update data in Swr response

MetaMaskInpageProvider check whether browser has metamask

data as response of SWR have same impacts as useEffect data
use Headless menu item to control the visibility of items in the menu
use
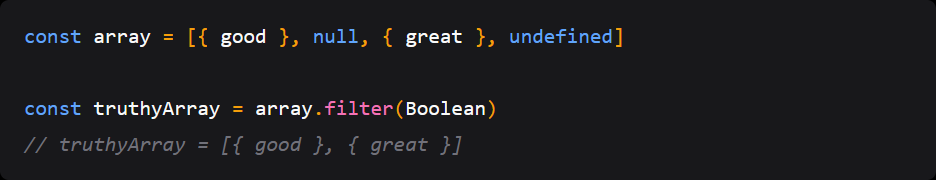
arrary.filter(Boolean)trick to remove all the empty items in an Javascript array
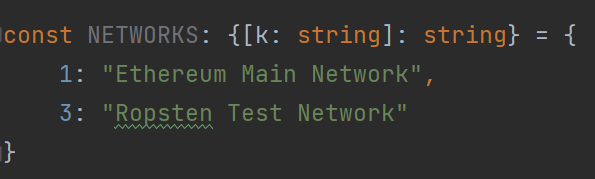
define an unfixed object that could have different key names but in same type

in the
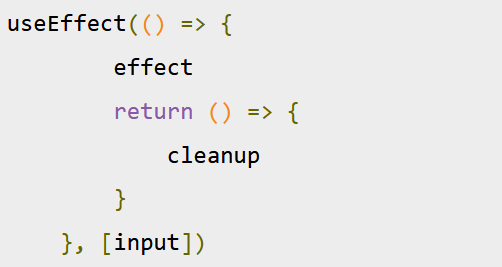
useEffect, there could be a cleanup function by setting a return function in the callback function ofuseEffect.After first execution of
useEffect, in the following executions, cleanup function would be first implemented.
when the network of a Web3 wallet changed, only reload the page could get the latest network in the browser’s
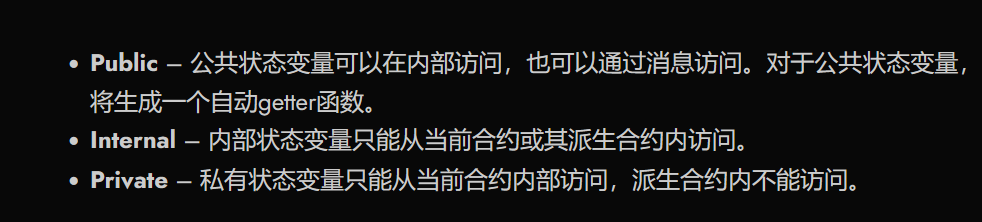
windowobjectSolidity Scope

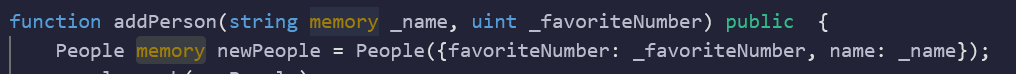
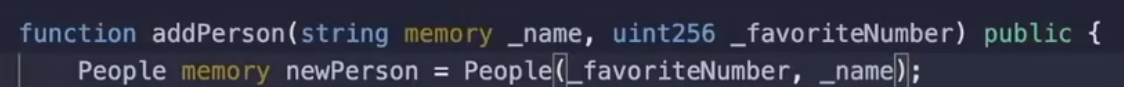
2 ways in Solidity to create a new object


In Next.js file’s under
publicfolder could be directly accessed by urlYou could insert
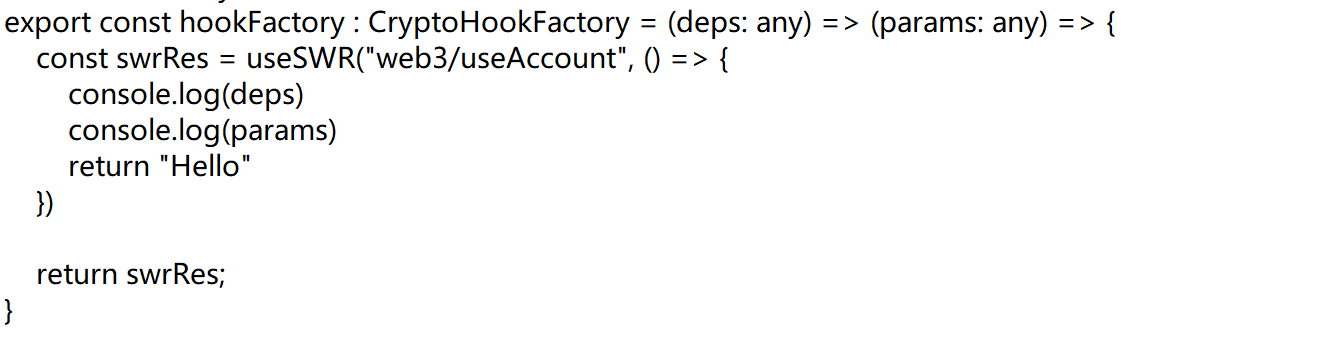
debuggerin code to stop code from executingUse hookFactory to create different kinds of hook to reduce redundant codes

You can use
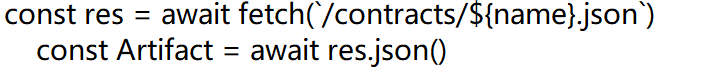
fetchto get localJSONfiles
Use
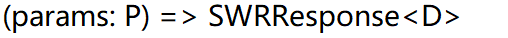
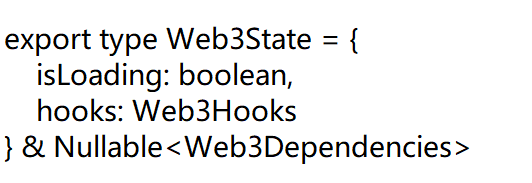
Partialtype in TypescriptPartial<Web3Dependencies>set type of return value for the SWR

Combine types is Typescript

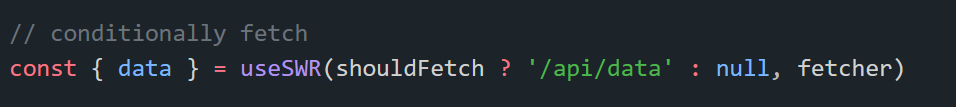
conditional SWR

throw
error